User Interface Design Rules That Rule

WANT TO SEE MORE LIKE THIS?
Sign up to receive an alert for our latest articles on design and stuff that makes you go "Hmmm?"
An in-depth look at how to create effective interfaces.
Our team is always challenging ourselves to create a product that would not just pass the test of a design blogger, but real people. We came across this article full of checkpoints for all digital designers to keep in their toolbox that are an excellent reminder for ideal usability on websites.
UI design is misunderstood. It’s not only about visual design, however it doesn’t quite encompass UX in its entirety either. Great UI design is, in fact, a mixture of clarity and efficiency. In this article, we’re going to reveal the golden rules of effective UI design, and how to achieve it. These rules relate to typography, colour palettes, CTAs, components, and design systems.
Rule #1: Good type is all about accessibility
Daniel Schwarz, Creative Bloq
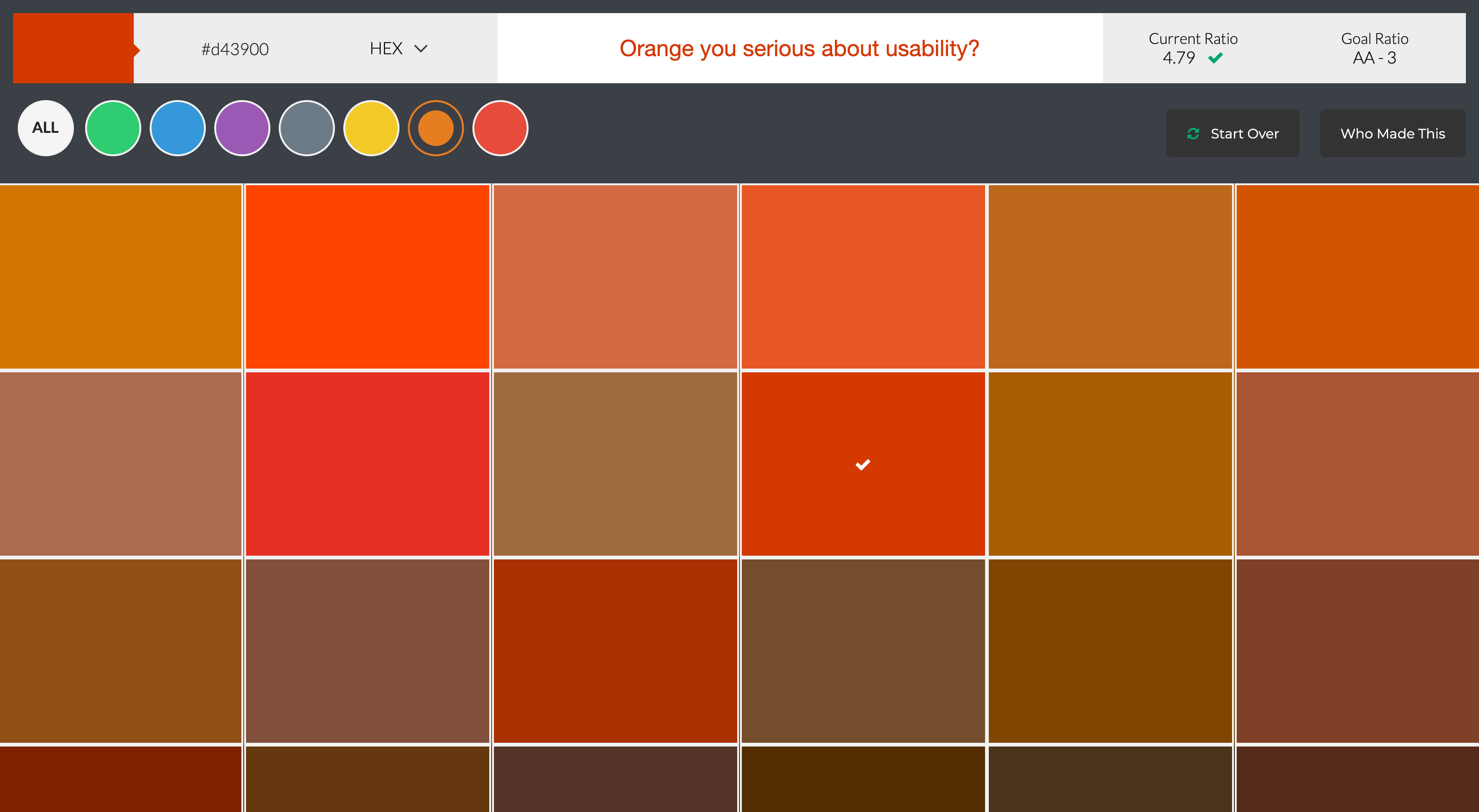
Rule #2: Three colours is enough
Rule #3: CTAs need hierarchy
Rule #4: Design elements must be consistent
Rule #5: Design systems must be organised
We promise we are not simply swayed by the delightful British spelling. These are excellent golden rules and are a gut check for the work we do daily. Dig deeper and enjoy the design tips!


