How to Navigate Web Accessibility Regulations
WANT TO SEE MORE LIKE THIS?
Sign up to receive an alert for our latest articles on design and stuff that makes you go "Hmmm?"
The top questions we get from our clients on how web accessibility affects your business
Title III of the Americans with Disabilities Act prohibits discrimination on the basis of disability in the activities of places of public accommodations. In 2020, 10,982 ADA Title III lawsuits related to digital accessibility were filed against businesses in the United States. Chances are they will be on the rise from here on out, and that trend could affect your website. Here are the top questions we get on how web accessibility impacts your business, and our tips to improve your site’s usability for people with disabilities.
Who gets sued? And who is flagging them?
Title III of the ADA considers websites as a place of public accommodation, just like a restaurant, doctor’s office, retail shop, or library. If you have a website, you are liable to ADA regulations. Individuals and ADA representatives have filed complaints against large and small businesses and won. Companies like Domino’s Pizza, Burger King, and Fox News have all been sued by individuals and won under title III of the ADA.
Are B2B companies really at risk? Or is this primarily a B2C risk?
Both B2C and B2B companies with inaccessible websites are facing lawsuits and losing. The Department of Justice has made it clear that ADA compliance requires website accessibility. They have cases against all types of organizations, including other government institutions (such as McLennan County, TX) and large corporations (such as H&R Block).
I’m not an e-commerce site, so why am I at risk?
As a B2B company, you may be less likely to face scrutiny for not having an accessible website. This doesn’t mean that your site can’t be flagged. Your site might not be visited by the general public, but that shouldn’t mean that your site is inaccessible to users with disabilities. In the United States, 1-in-4 people live with a disability.
My company is small, should I worry?
Size doesn’t matter! Digital accessibility and foundational WCAG 2.1 will be the same for every company, regardless of size. Web Content Accessibility Guidelines (WCAG 2.1) is the international standard for web accessibility for people with disabilities. It’s a robust document that includes guidelines to help make websites inclusive and accessible for people with cognitive, motor, and sensory disabilities, such as colorblindness.
But non-profits and government institutions are exempt, right?
Any website that serves the public must be accessible to people with disabilities. Many institutions will provide a page for users explaining their commitment to digital accessibility and stating they adhere to WCAG 2.1 guidelines.
What are the financial implications?
Losing or settling a Title III ADA lawsuit results in a hefty financial penalty. The relatively small investment in conforming your website to WCAG 2.1 guidelines protects your company from being sued for a large chunk of change. In addition, making your site accessible opens up your business to a larger market.
What are the most common violations?
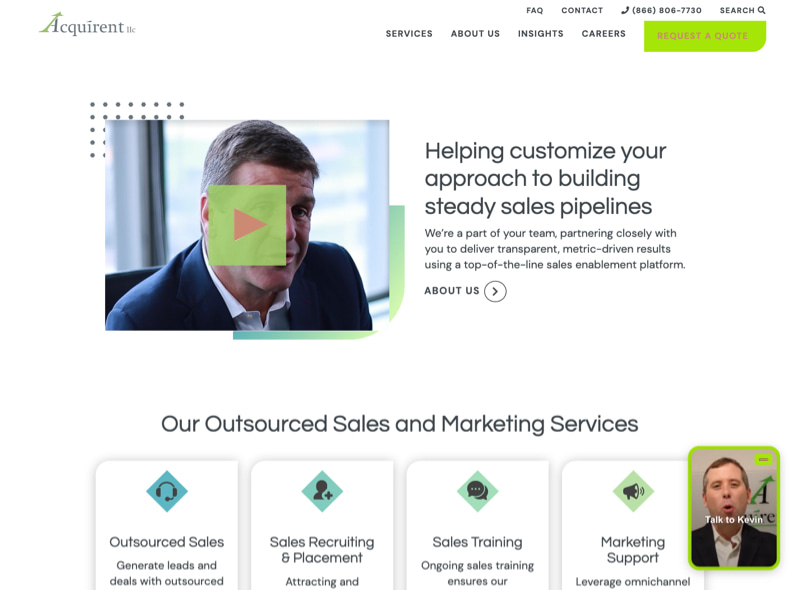
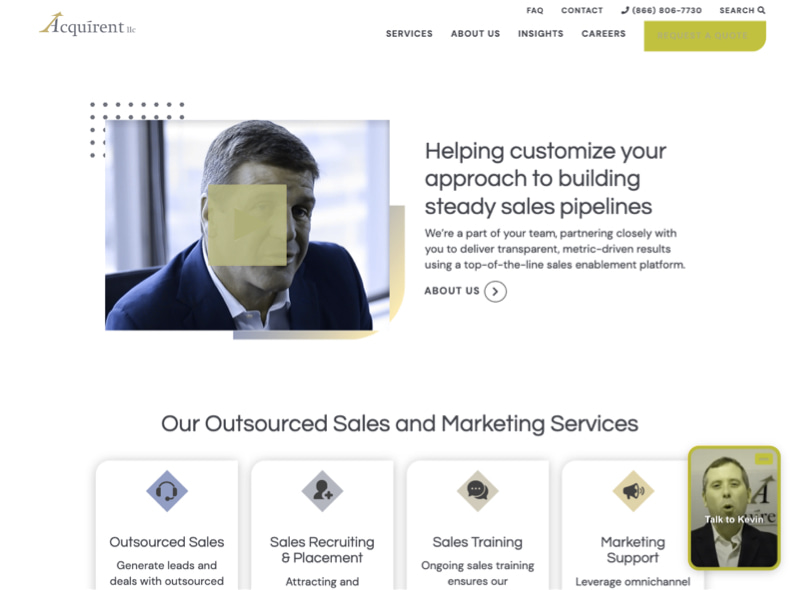
The most common type of WCAG 2.1 failure is low color contrast. For example, green text on a red background is not legible to people with vision disabilities, such as being red-green colorblind. Essentially, your site needs to be visually accessible. WCAG 2 compliant color contrasts are a good place to start with foundational website accessibility.


Above: an example of inaccessible color choices. Users with red-green color blindness would see the image on the right, easily missing the button in the navigation, the video controller, and the toggle to minimize the chat on the lower right. See what colors we landed on for the Acquirent website.
Is there an app I can install to fix the issues?
There are lots of applications, widgets, and downloadable tools to help you maintain an accessible website. One that we at Glantz suggest is Accessibe. A front and back-end utilization tool, Accessibe makes suggestions and adjustments to your site to make it more usable for people with disabilities.
However, tools like Accessibe do not make your site fully compliant, and they do not protect your business from all legal challenges. Furthermore, relying on an accessibility app hurts your site’s search engine performance. By not designing and developing your site with solid accessible code, your site could still be dinged by the search engines. As search engines update their algorithms, accessibility is continually growing in importance.
Aren’t accessibility tools automatically a part of my content management system?
While most content management systems (like WordPress) allow for accessibility tools and plugins that you can add into the backend, they are not required to comply with ATAG 2.0 (Authoring Tool Accessibility Guidelines). Examples of authoring tools are listed below under “Who ATAG is for”. This means that content is not automatically made accessible on your site.
How can my website be certified as accessible?
Currently, there is no legal authority that certifies a site WCAG 2.0 compliance. However, if you work with a reputable agency that strives to adhere to WCAG 2.1 guidelines, they will do the necessary work to ensure your site won’t be flagged.
We have accessible color contrasts already, what else do we need?
Visual impairment is the biggest target for ADA lawsuits but not the only disability protected and considered for WCAG 2.0 compliance. Most sites that have been flagged or sued for non-compliance are due to poor color contrasts, but that is just one intersection of visual impairment and doesn’t make your site accessible to everyone. There is no universally accepted list of inclusive fundamentals or disabilities that need to be considered, however, there are best practices. Web accessibility criteria span image choices to the time it takes to load your site, not just color contrasts.
For ultimate equality, you must consider people who have sensory, cognitive, and mobility disabilities. In essence, anyone that comes to your site should be able to use it and perform all essential functions.
I’ve made my site fully accessible. I’m done, right?
Website accessibility is an ongoing process that is continually updating and changing. We’re only at the precipice of accessibility online. Your web page may pass certain accessibility checks now, however, there will be no shortage of fixes and updates as our understanding of web accessibility grows. You can find the current comprehensive guidelines for WCAG 2.1 on the World Wide Web Consortium’s website.
How do I know if my site is accessible or not?
There are many tools at your fingertips that help you identify your site’s accessibility. Extensions like axe® work with most browsers and are typically free to install. Additionally, the WCAG 2.1 checklist is online. If you don’t have a foundational knowledge of digital accessibility, you can reach out to us to help you get started.
Title III suits are on the rise, and WCAG and ADA guidelines are constantly updating. Spending time and money upfront on making your site accessible won’t just prevent a possible lawsuit from being dropped in your lap. It also means that more people can use your site.
Your end-users care about accessibility. Individual buyers or clients you know may have an easy time using your site, but others may not. By improving your site’s accessibility you will not only reduce your risk, but also stand out if you’re making conscious ADA-approved changes to your site.
Get your website up to the best standards and contact us to discuss the best approach.



