The What and Why of Proto-personas in Web Design
WANT TO SEE MORE LIKE THIS?
Sign up to receive an alert for our latest articles on design and stuff that makes you go "Hmmm?"
Proto-personas foster empathy for customers and align your team around a common goal
Successful website design projects don’t start with design.
Instead, the best websites start with a solid understanding of your audience, distilled into a set of proto-personas. Proto-personas are one of the most useful and lasting outcomes of user research. Business strategy, marketing, sales, and yes, your web design team (👋 hi there!) can each use personas to inform their work.
What is a proto-persona?
A proto-persona is a tool companies use to identify the people who visit their websites. It’s a composite picture of members from your target audience.
Unlike formal customer personas—which need first-hand research and regular validation—proto-personas use knowledge you already have about your customers. Available data, institutional insights, and notable anecdotes are combined to create a single, relatable human profile. This makes them uniquely accessible to all businesses.
Why use them in web design?
Your web design and development team (👋 that’s us!) uses proto-personas to evoke empathetic, customer-oriented thinking. They ensure strategy, design, and development decisions are made with your audience in mind.
Thinking of your audiences as real people helps us create a website that’s easy for them to engage with, respects their time, and helps them accomplish their goals.
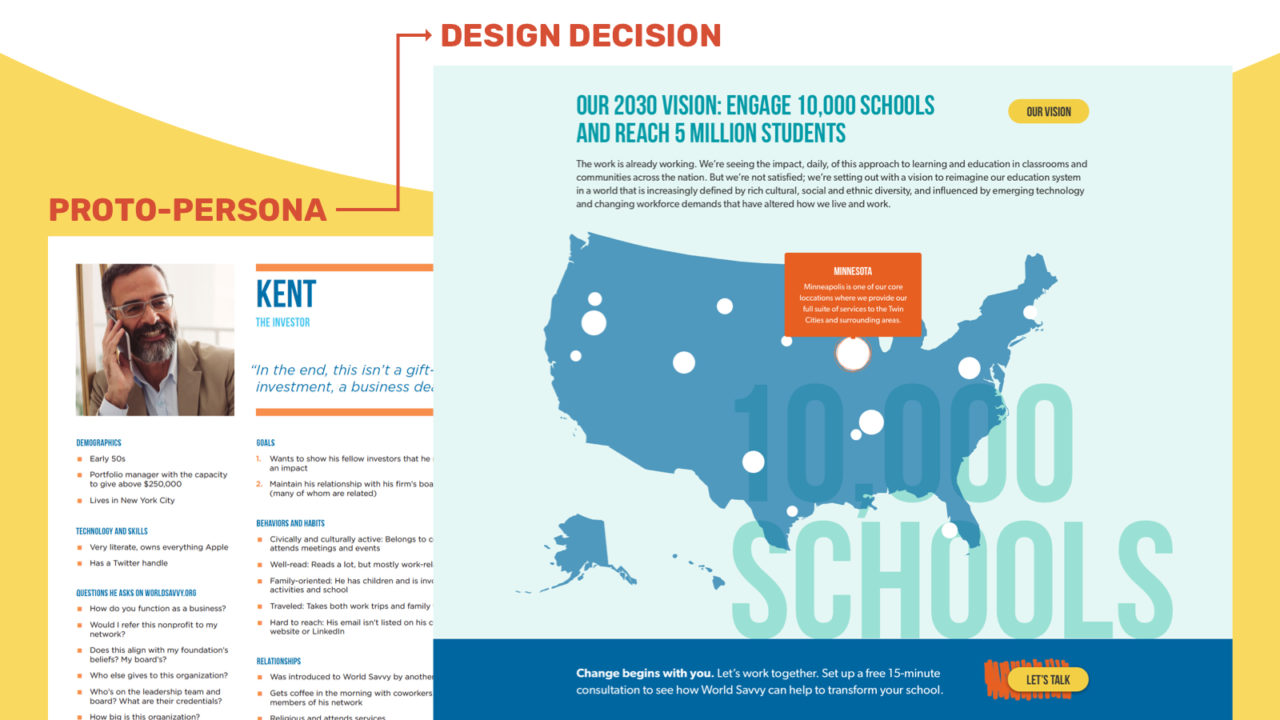
For example, look at Kent, who represents big-ticket donors to education non-profit World Savvy. The impact of World Savvy’s programs motivates Kent to give. He, and other investors like him, need that information to justify endowment-sized donations. As a result of that insight, World Savvy’s home page features an interactive map showcasing its nationwide scope and vision for the future.

Proto-personas also act as a shared reference point between you, your web design team (👋 us again!), and your company’s stakeholders. They establish context and create a structure for decision-making. In other words, proto-personas allow the entire team to stay aligned throughout the website redesign project.
So, how are proto-personas made?
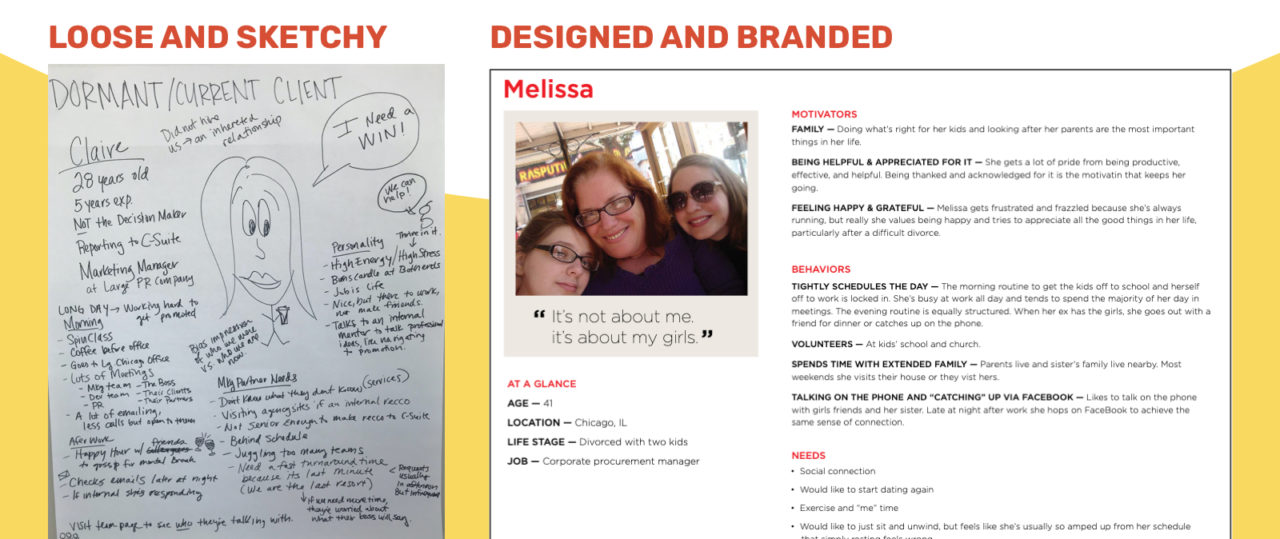
We weren’t kidding when we said that proto-personas are uniquely accessible: All you need is your team’s minds and an hour of their time. Plus, proto-personas can take many forms. They can be loose and sketchy, columns in a spreadsheet, or designed and branded.

No matter the format, a good proto-persona includes:
- A name — this represents a real person, after all
- Their role, or a description of the audience they represent
- Demographic information, including age, location, and job title
- Their goals related to your business
- Behaviors or habits that define their day-to-day, such as browsing while commuting, making decisions with another person, or multitasking.
- Their technical skills — are they savvy with multiple devices, or are they a novice with an older desktop computer?
- Relationships that will affect their decision to buy from or work with you
The proto-persona workshop
Your team is the most important input to a successful proto-persona work session. When we run these workshops, we recommend inviting a cross-functional team of 4-10. Leadership or key stakeholders should be there, but don’t forget to include people who work directly with customers. A salesperson, for example, will bring first-hand insights that will ground the proto-personas in reality.
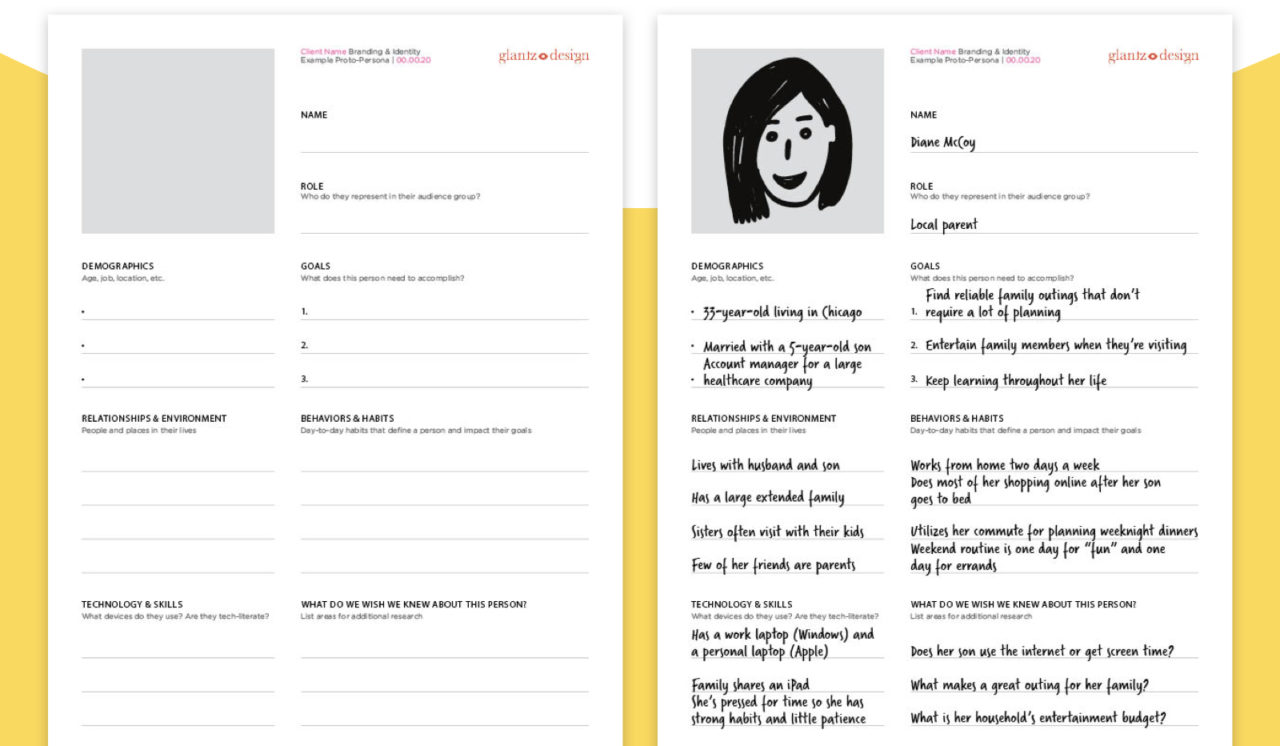
As a team, list the types of people who will come to your website (you’ll probably have 3-5). Then, split into smaller groups. Each group will select one audience type to turn into a proto-persona. We like to use a worksheet for this part and fill it in with the basic information listed above. Don’t forget to bring it to life with a name, quotation, and photo or sketch.

Once each group has completed their worksheet, ask them to share their proto-persona’s story. Discuss each as a team and ask yourselves:
- Is this an accurate representation of a customer type?
- What do you wish you knew about this person?
- Which proto-persona is your priority audience?
Proto-personas make for useful websites
You have your proto-persona, but now what?
Use proto-personas to evoke empathy and keep your entire team aligned throughout your website project. Thinking of website visitors as real people ensures that your design team (👋) builds the right thing for your audience—a site that is uniquely useful to them.



